cssを読み込む
ここからは実際にcssを適用させていきます。
ここから編集するファイルはhtmlファイルです
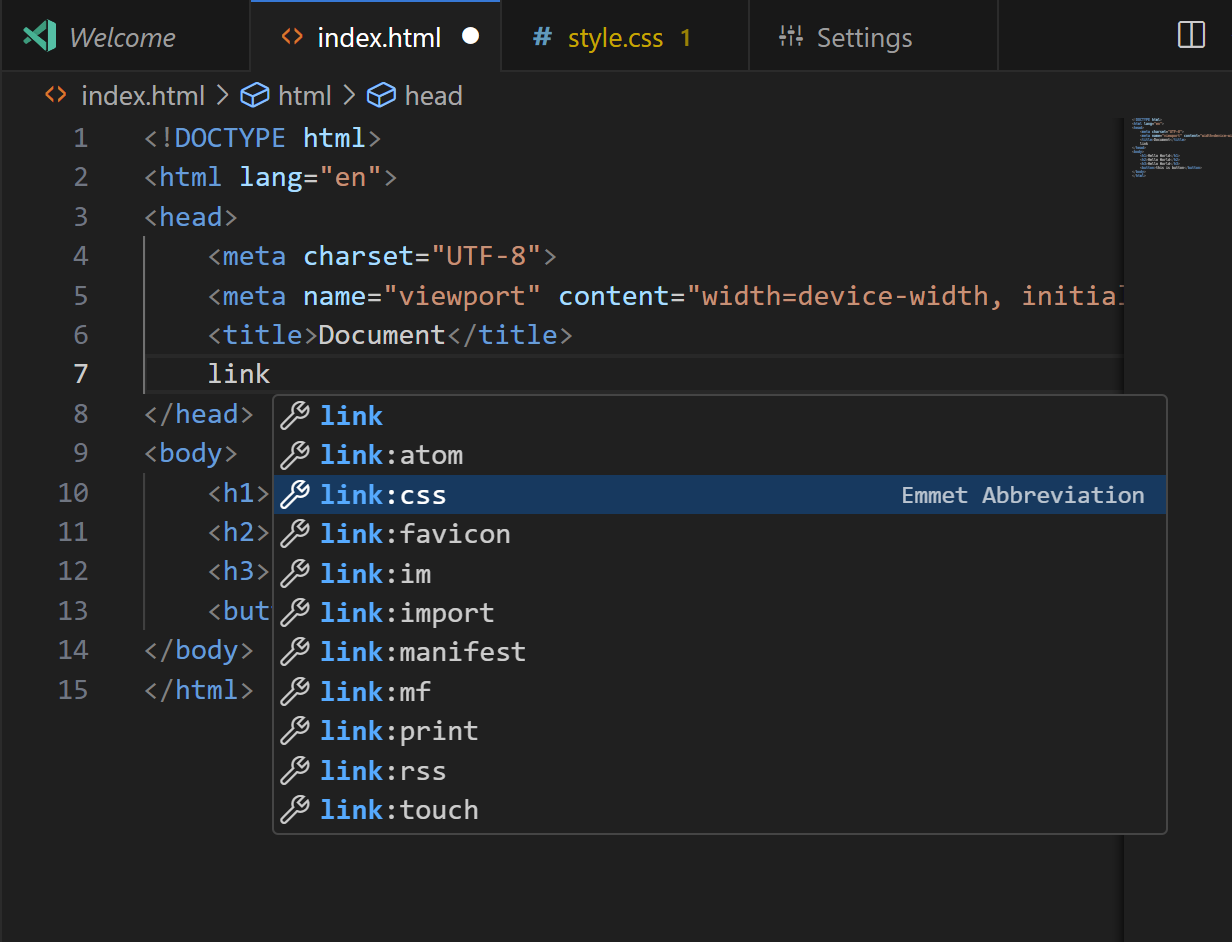
htmlファイルのheadタグの中でlinkと打つと補完が表示されます。
そこでlink:cssを選択しenterを押します。

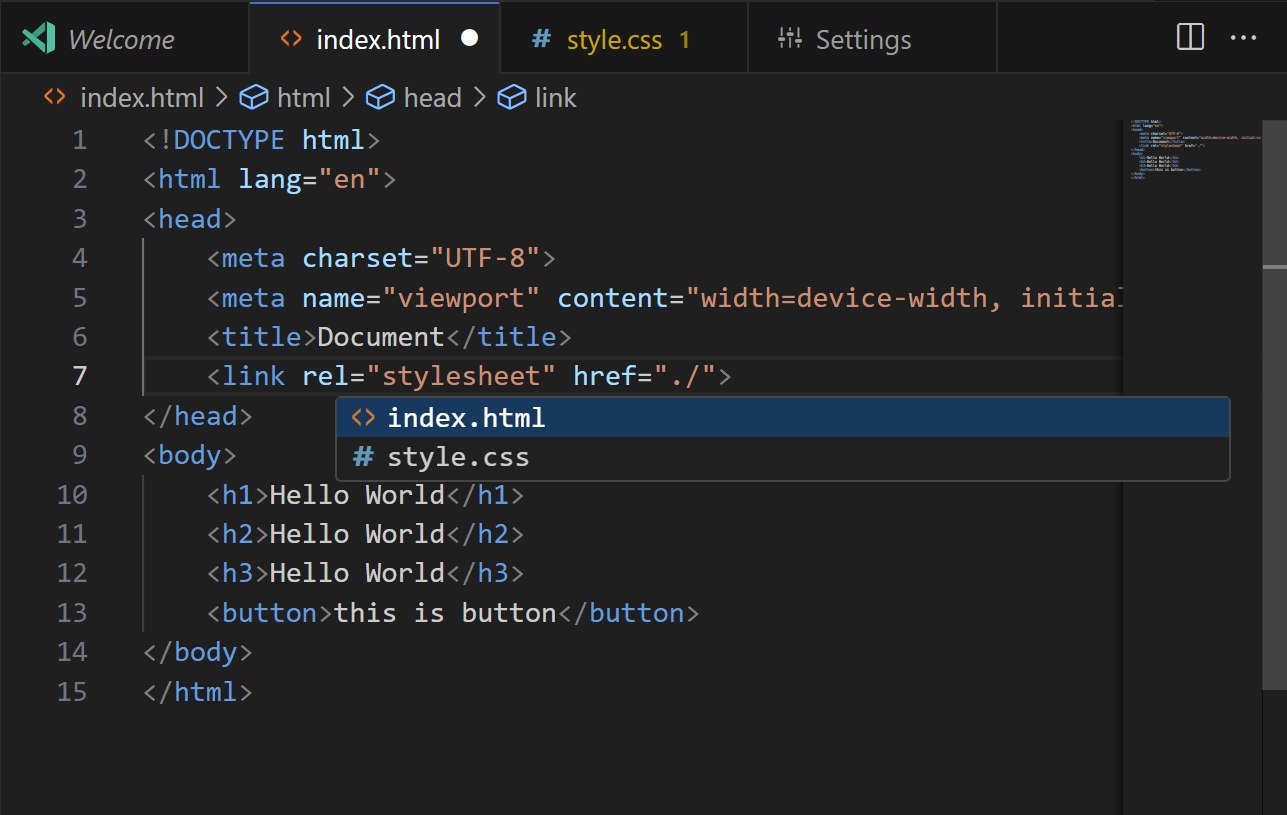
そうすると<link rel="stylesheet" href="style.css">このように補完されます。
このhref="<hogehoge>"のところではcssファイル名を入れます。
(このままでも動くのですが)
試しに""の中(style.css)を消して./と打ってみましょう。

そうすると現在のフォルダにあるファイルの候補を表示してくれます。
そこでstyle.cssを指定します。
bodyタグのなかも編集します。
<div class="main">
<h1>Hello World</h1>
</div>
最終的なhtmlファイルのコードを示します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="main">
<h1>Hello World</h1>
</div>
</body>
</html>
これでcssの読み込みは終了です。